Sample Blog Post
Your blog post's abstract. This is an example of a distill-style blog post and the main elements it supports.
Equations
This theme supports rendering beautiful math in inline and display modes using MathJax 3 engine. You just need to surround your math expression with $$, like $$ E = mc^2 $$. If you leave it inside a paragraph, it will produce an inline expression, just like \(E = mc^2\).
To use display mode, again surround your expression with $$ and place it as a separate paragraph. Here is an example:
Note that MathJax 3 is a major re-write of MathJax that brought a significant improvement to the loading and rendering speed, which is now on par with KaTeX.
Images and Figures
Its generally a better idea to avoid linking to images hosted elsewhere - links can break and you might face losing important information in your blog post. To include images in your submission in this way, you must do something like the following:
{% include figure.html path="assets/img/2022-12-01-distill-example/iclr.png" class="img-fluid" %}
which results in the following image:

To ensure that there are no namespace conflicts, you must save your asset to your unique directory /assets/img/2023-05-01-[SUBMISSION NAME] within your submission.
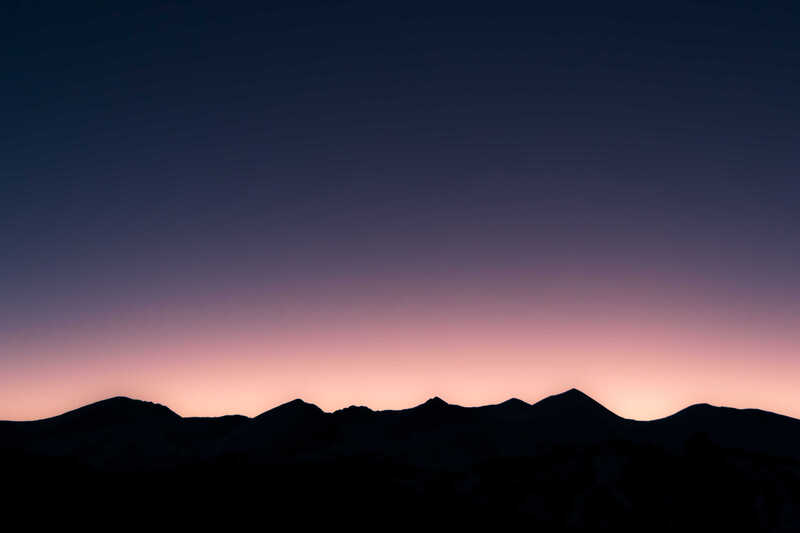
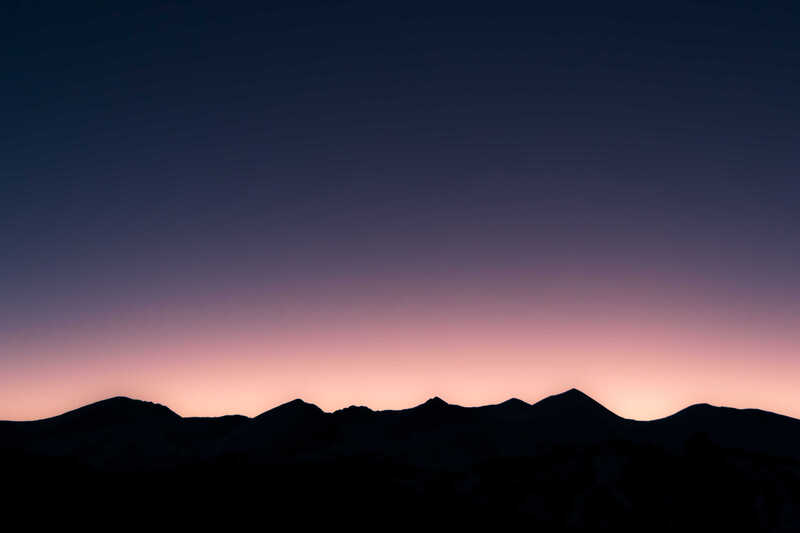
Please avoid using the direct markdown method of embedding images; they may not be properly resized. Some more complex ways to load images (note the different styles of the shapes/shadows):







Interactive Figures
Here’s how you could embed interactive figures that have been exported as HTML files. Note that we will be using plotly for this demo, but anything built off of HTML should work (no extra javascript is allowed!). All that’s required is for you to export your figure into HTML format, and make sure that the file exists in the assets/html/[SUBMISSION NAME]/ directory in this repository’s root directory. To embed it into any page, simply insert the following code anywhere into your page.
{% include [FIGURE_NAME].html %}
For example, the following code can be used to generate the figure underneath it.
import pandas as pd
import plotly.express as px
df = pd.read_csv('https://raw.githubusercontent.com/plotly/datasets/master/earthquakes-23k.csv')
fig = px.density_mapbox(
df, lat='Latitude', lon='Longitude', z='Magnitude', radius=10,
center=dict(lat=0, lon=180), zoom=0, mapbox_style="stamen-terrain")
fig.show()
fig.write_html('./assets/html/2022-12-01-distill-example/plotly_demo_1.html')
And then include it with the following:
<div class="l-page">
<iframe src="{{ 'assets/html/2022-12-01-distill-example/plotly_demo_1.html' | relative_url }}" frameborder='0' scrolling='no' height="600px" width="100%"></iframe>
</div>
Voila!
Citations
Citations are then used in the article body with the <d-cite> tag. The key attribute is a reference to the id provided in the bibliography. The key attribute can take multiple ids, separated by commas.
The citation is presented inline like this:
Distill chose a numerical inline citation style to improve readability of citation dense articles and because many of the benefits of longer citations are obviated by displaying more information on hover. However, we consider it good style to mention author last names if you discuss something at length and it fits into the flow well — the authors are human and it’s nice for them to have the community associate them with their work.
Footnotes
Just wrap the text you would like to show up in a footnote in a <d-footnote> tag. The number of the footnote will be automatically generated.
Code Blocks
This theme implements a built-in Jekyll feature, the use of Rouge, for syntax highlighting. It supports more than 100 languages. This example is in C++. All you have to do is wrap your code in a liquid tag:
{% highlight c++ linenos %}
code code code
{% endhighlight %}
The keyword linenos triggers display of line numbers. You can try toggling it on or off yourself below:
int main(int argc, char const \*argv[])
{
string myString;
cout << "input a string: ";
getline(cin, myString);
int length = myString.length();
char charArray = new char * [length];
charArray = myString;
for(int i = 0; i < length; ++i){
cout << charArray[i] << " ";
}
return 0;
}Diagrams
This theme supports generating various diagrams from a text description using jekyll-diagrams plugin. Below, we generate a few examples of such diagrams using languages such as mermaid, plantuml, vega-lite, etc.
Note: different diagram-generation packages require external dependencies to be installed on your machine. Also, be mindful of that because of diagram generation the fist time you build your Jekyll website after adding new diagrams will be SLOW. For any other details, please refer to jekyll-diagrams README.
Note: This is not supported for local rendering!
The diagram below was generated by the following code:
{% mermaid %}
sequenceDiagram
participant John
participant Alice
Alice->>John: Hello John, how are you?
John-->>Alice: Great!
{% endmermaid %}
Tweets
An example of displaying a tweet:
jekyll-twitter-plugin (1.0.0): A Liquid tag plugin for Jekyll that renders Tweets from Twitter API http://t.co/m4EIQPM9h4
— RubyGems (@rubygems) October 5, 2014
An example of pulling from a timeline:
For more details on using the plugin visit: jekyll-twitter-plugin
Blockquotes
We do not grow absolutely, chronologically. We grow sometimes in one dimension, and not in another, unevenly. We grow partially. We are relative. We are mature in one realm, childish in another. —Anais Nin
Layouts
The main text column is referred to as the body. It is the assumed layout of any direct descendants of the d-article element.
.l-body
For images you want to display a little larger, try .l-page:
.l-page
All of these have an outset variant if you want to poke out from the body text a little bit. For instance:
.l-body-outset
.l-page-outset
Occasionally you’ll want to use the full browser width. For this, use .l-screen. You can also inset the element a little from the edge of the browser by using the inset variant.
.l-screen
.l-screen-inset
The final layout is for marginalia, asides, and footnotes. It does not interrupt the normal flow of .l-body sized text except on mobile screen sizes.
.l-gutter
Other Typography?
Emphasis, aka italics, with asterisks (*asterisks*) or underscores (_underscores_).
Strong emphasis, aka bold, with asterisks or underscores.
Combined emphasis with asterisks and underscores.
Strikethrough uses two tildes. Scratch this.
- First ordered list item
- Another item ⋅⋅* Unordered sub-list.
- Actual numbers don’t matter, just that it’s a number ⋅⋅1. Ordered sub-list
- And another item.
⋅⋅⋅You can have properly indented paragraphs within list items. Notice the blank line above, and the leading spaces (at least one, but we’ll use three here to also align the raw Markdown).
⋅⋅⋅To have a line break without a paragraph, you will need to use two trailing spaces.⋅⋅ ⋅⋅⋅Note that this line is separate, but within the same paragraph.⋅⋅ ⋅⋅⋅(This is contrary to the typical GFM line break behaviour, where trailing spaces are not required.)
- Unordered list can use asterisks
- Or minuses
- Or pluses
I’m an inline-style link with title
I’m a relative reference to a repository file
You can use numbers for reference-style link definitions
Or leave it empty and use the link text itself.
URLs and URLs in angle brackets will automatically get turned into links. http://www.example.com or http://www.example.com and sometimes example.com (but not on Github, for example).
Some text to show that the reference links can follow later.
Here’s our logo (hover to see the title text):
Inline-style: ![]()
Reference-style: ![]()
Inline code has back-ticks around it.
var s = "JavaScript syntax highlighting";
alert(s);
s = "Python syntax highlighting"
print s
No language indicated, so no syntax highlighting.
But let's throw in a <b>tag</b>.
Colons can be used to align columns.
| Tables | Are | Cool |
|---|---|---|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
There must be at least 3 dashes separating each header cell. The outer pipes (|) are optional, and you don’t need to make the raw Markdown line up prettily. You can also use inline Markdown.
| Markdown | Less | Pretty |
|---|---|---|
| Still | renders | nicely |
| 1 | 2 | 3 |
Blockquotes are very handy in email to emulate reply text. This line is part of the same quote.
Quote break.
This is a very long line that will still be quoted properly when it wraps. Oh boy let’s keep writing to make sure this is long enough to actually wrap for everyone. Oh, you can put Markdown into a blockquote.
Here’s a line for us to start with.
This line is separated from the one above by two newlines, so it will be a separate paragraph.
This line is also a separate paragraph, but… This line is only separated by a single newline, so it’s a separate line in the same paragraph.